Schöne Icons mit Inkscape
By zefanja
Heute will ich kurz zeigen, wie man mit ein paar Schritten schöne Icons mit Inkscape gestalten kann.
Zuerst öffnet man Inkscape und zeichnet z.B. einen Kreis. Man kann natürlich auch eine andere Form nehmen. Als nächstes dupliziert man den Kreis (mit Strg+D) und verschiebt ihn an eine andere Stelle. Bei gedrückter Strg-Taste bleibt die horizontale bzw. vertikale Ausrichtung gleich.

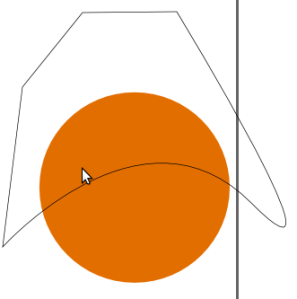
Nun bearbeitet man den zweiten Kreis so mit dem Pfadwerkzeug (Umschalt+F6), dass ein Bogen entsteht. Der Bogen ist das Wichtige. Ansonsten muss der Pfad noch geschlossen werden, d.h. am Anfangspunkt wieder enden.

Dann markiert man den Kreis und den Pfad (Umschalt gedrückt halten) und wählt im Pfad-Menü Intersektion aus. Das „Reststück“ wird nun weiß eingefärbt und wieder zurück über den ersten Kreis geschoben.
Der nächste Schritt besteht in der Anpassung der Deckkraft. Um einen „Glaseffekt“ hinzu bekommen, empfiehlt sich eine Deckkraft zw. 20% und 30% – je nach Geschmack.
Auf dem Kreis braucht man jetzt nur noch ein Symbol oder Text einfügen. Dabei sollte man darauf achten, dass die Symbol bzw. Textebene zwischen den „Kreisen“ liegt. Jetzt ist man eigentlich schon fertig, doch man kann dem Icon noch ein wenig Unschärfe am Rand hinzufügen. Dazu passt man die Unschärfe bei dem ersten Kreis an.
So…das war es dann aber auch schon. Fertig ist das Icon!
Im Wiki-Artikel findet man noch viele weitere Links zu Tutorials, die einen Blick wert sind.


