Seit einiger Zeit gibt es ein Tool zum Erstellen von Anwendungen für Ubuntu welches sich Quickly nennt. Quickly nimmt einem eine ganze Menge an Arbeit ab, sodass man mehr Zeit hat sich um die eigentliche Anwendung zu kümmern. Vor ca. einem halben Jahr bin ich durch einen Blogpost im ubuntuusers Planeten darauf aufmerksam geworden und hab seit dem immer wieder mal ein wenig damit rumgespielt. Eine praktische Erweiterung für Quickly sind die Quickly Widgets (ehemals Quidgets).
Installieren lässt es sich mit
sudo apt-get install quickly-widgetsHeute möchte ich das DictionaryGrid vorstellen. Wer sich schon einmal mit einem Gtk.Treeview beschäftigt hat, weiß, dass dieser sehr flexibel ist und man viele Dinge darin abbilden kann. Doch diese Vielfalt führt auch zu einer gewissen Komplexität, sodass man für eine einfache Tabelle einige Zeilen an Code schreiben muss (Columns, CellRenders, …). An dieser Stelle setzt DictionaryGrid an. Wie der Name schon vermuten lässt, braucht man nur noch eine Liste von Dictionaries und kann aus dieser, mit ein paar wenigen Zeilen Code, eine Tabelle erzeugen.
Beispiel:
from quickly.widgets.dictionary_grid import DictionaryGrid
#unsere Dictionaries
dicts = [{"ID": 0, "key2": 5, "tags": "aaa bbb ccc"},
{"ID": 1, "key2": 6, "tags": "bbb ccc ddd"},
{"ID": 2, "key2": 7, "tags": "ccc ddd eee"},
{"ID": 3, "key2": 8, "tags": "ddd eee fff"},
{"ID": 4, "key2": 9, "tags": "eee fff ggg"}]
grid = DictionaryGrid(dicts)
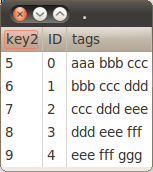
grid.show()Und so sieht das ganze dann aus:
In DictionaryGrid kann man noch mehr Paramter angeben, so z.B. in welcher Reihenfolge die Spalten erscheinen sollen. Dazu legt man eine List von keys an, welche die Reihenfolge repräsentieren.
keys=["tags", "ID"]
grid = DictionaryGrid(dicts, keys=keys)
grid.show()Und hier wieder der Screenshot:
Wie man sieht kann man nicht nur die Reihenfolge der Spalten anhand der keys bestimmen, sondern auch welche Spalten angezeigt werden sollen oder nicht. Neben DictionaryGrid gibt es noch weitere interessante Widgets in quickly-widgets zu entdecken.






Die Idee hinter quickly find ich schön. Gibt es auch Templates für PyQt oder PyKDE-Anwendungen?
@markus: Soweit ich weiß, gibt es da bisher keine, aber quickly lässt einem die Freiheit selbst eins zu schreiben =)
[…] || .:zefanjas:. || webOS Development and more Skip to content HomeBlogProjekteImpressum « quickly-widgets: DictionaryGrid […]